After prototyping a single file with XML & hscript, i started creating proper classes for the different elements of the frontend application.
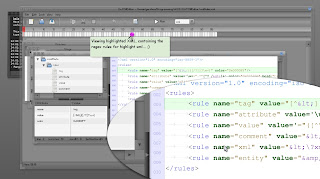
Currently, most of the work revolves the source editor, which is shown in the screenshot below.
class XmlEditor extends Window {
...
public static var layoutXml = Xml.parse('
// here comes its xml layout...
...').firstElement();
public function highlight() {...}
public function updateTree() {...}
...
}This allowed much better writing, with the full power of haxe driving the bigger logic and small scripts handling the smaller, this is where it left its prototyping stage, and some of its features now are:
- Llightning-fast highlighting with regular expressions
- Tab\Shift-Tab indentation (with visual marks too)
- Auto-close of opened tags
- xsltproc can be called with indent.xsl to format the source
- XML is parsed to a tree to provide a document outline (still slow as hell though...)
- Attributes and values of the active tag (the one which contains the caret) are displayed in a list.
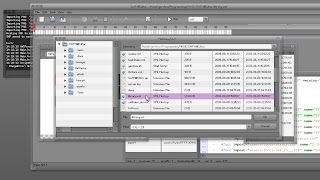
Second screenshot, shows the FileDialog class, tree is filled with directories, and the lists are filled with files and their stats, all data arrives via the neko backend, this should make it simpler to browse virtual filesystems too, like those that actually sit inside a remote database or in memory...
Checkout the shots below, and stay tuned for more, gershon.


P.S: sorry for the mis-spell on the note in the first screenshot, too late&lazy to fix it ;)




